file.tileTemplate Property ActiveX/Java Uploader JavaScript
Gets or sets an HTML-like format of textual data displayed inside the tile corresponding to the specified file in the upload pane.
Syntax
$au.uploader('uploaderID').files().get(index).tileTemplate(value);
value = $au.uploader('uploaderID').files().get(index).tileTemplate();
Property Value
Type: String
HTML-like format of textual data, which is displayed inside the tile representing this file.Remarks
A tile template is a string, which can include simple text, HTML tags, and predefined variables. Within a template you can use the following:
- tags:
<p>and<span> - attributes:
style,rows(for<p>tag only),width(for<span>tag only; in percents or in pixels), andalign(for<span>tag only; can beleft,right, andcenter) - styles:
color,font-size(percent value, pixels like12px, or points like10pt),font-style(italicornormal), andfont-weight(boldornormal)
The following predefined variables are available in templates:
| Variable name | Returned value |
|---|---|
FileName | file name |
FileSize | file size |
FileType | file type |
DateModified | file last modification date |
Dimensions | image size in pixels; an empty string for non-image files |
Description | user-given description of the file |
Tag | tag of the file; the tag can be specified via the tag property |
To utilize a predefined variable in a template, you should put variable's name in square brackets.
White spaces are not allowed between the '<' and the tag name, between '</' and the tag name, or inside '/>'.
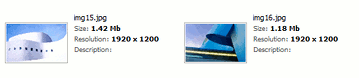
The sample below demonstrates how to use tags, style, and predefined variables described previously; you can see the resulting tiles in the following figure:

var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Tiles', tileHeight: '100', tileWidth: '250', tilePreviewSize: '100',
tileTemplate: '<p>[fileName]</p><p style="font-size: 85%; color: #555555" >Size: ' +
'<span style="font-weight: bold; color: #000000">[FileSize]</span></p>' +
'<p style="font-size: 85%; color: #555555" >Resolution: ' +
'<span style="font-weight: bold; color: #000000">[Dimensions]</span></p>' +
'<p rows="3" style="font-size: 85%; color: #555555">Description: ' +
'<span style="font-weight: bold; color: #000000">[Description]</span></p>'
}
});
u.writeHtml();
The default file details template defines as follows:
<p>[FileName]</p><p style="color: #555555">[FileType] [FileSize]</p>