Debugging PHP HTML5/Flash Upload Scripts
This topic describes different approaches to solving the issue when HTML5/Flash Uploader is unable to successfully upload files and displays the following error message:

Sometimes you may see the message saying that upload is successful, but files appear to be not uploaded; this may indicate a server error, but not necessarily.
In this case, please, firstly check that you specified at least one Converter, your upload script actually saves files (see the Saving Uploaded Files in HTML5/Flash Uploader PHP topic), and you are looking for files in the correct folder.
Here are the most probable issues causing the server-side error:
- HTML5/Flash Uploader cannot save uploaded files because of wrong permissions configuration. See the Configuring HTML5/Flash Uploader PHP topic to learn how to set required permissions.
- The request size is too big. See the Configuring HTML5/Flash Uploader PHP topic to learn how to increase maximum request length.
- There is an error in your upload script (specified with the UploadSettings.ActionUrl property). See the debug approaches described below to find the error.
If you experience an issue having different sympthoms than those described in this article, please, see the Basic Steps in Troubleshooting of HTML5/Flash Uploader topic.
Here we consider the following approaches to handling and debugging server-side errors:
- Error logging approach is more convenient for production applications. It catches all the exceptions and writes error details to a log file; it does not show any information about errors to users.
- Event handling approach implies showing the server response when some error occurs. If displaying errors is enabled, this response contains error details. However, this approach requires some modifications of HTML5/Flash Uploader settings.
- Using sniffer allows you to view server response without necessity to modify embedding code, but it uses a third-party tool.
- Running script in debug mode means debugging PHP scripts in the same manner as standalone applications.
Error Logging
PHP configuration file (php.ini) contains the Error handling and logging section which controls how errors are handled and reported. To configure error logging set the following parameters:
error_reporting = E_ALL log_errors = On
The first parameter defines what error levels should be handled. We set E_ALL which means: all errors, warnings, and notices. The second one states whether these error reports should be written to a log file. If On, as we have set, error messages will be written to the <Apache installation folder>\logs\error.log file in the following way:
[Mon Oct 18 12:27:53 2010] [error] [client 127.0.0.1] PHP Warning: require_once(ImageUploaderPHP/UploadHandle.class.php) [function.require-once]:
failed to open stream: No such file or directory in C:\\htdocs\\PhpLibrarySample\\upload.php on line 2,
referer: http://localhost/PhpLibrarySample/imageuploaderphp/scripts/imageuploader.jar
Optionally, you can set a limitation for the error file length using the log_errors_max_len parameter.
Event Handling
If you are not familiar with the client events in HTML5/Flash Uploader, please, read the Using HTML5/Flash Uploader at Runtime topic first.
HTML5/Flash Uploader provides two events which are helpful for debugging, namely, Error and AfterUpload. The first one fires when a server or client-side error occurs, and the second fires when an upload is supposed to be successful. We recommend to handle both events simultaneously to get debug information on server errors, because there is a known problem with PHP applications: they can return HTTP code 200 (in our case it means successful upload) even if some error occurs.
The Error event provides detailed description of an occurred error through the errorPage parameter
which represents the web page returned from the server. To ignore non-server errors you can use the errorCode argument, since it is equal
to 4 in case of internal server error. For the full list of error codes, please, see the Error event parameters paragraph.
The idea of catching errors via the AfterUpload event is as follows:
- Make your upload script to return some predefined response after all the uploaded files were saved.
- In the AfterUpload event handler check whether a string returned by the response parameter contains the predefined one.
- If this check is failed, it means that an error has occurred and the response parameter contains the error-related information.
Let us presume that server-side upload script returns a "complete" string (predefined response) after all the uploaded files were saved.
This can be done as follows:
<?php // ... save uploaded files echo "complete"; ?>
The following example shows how to display error details if a server-side error occurs.
<script type="text/javascript">
function showErrorWindow(errorMessage){
var newWindow = window.open();
with (newWindow.document) {
open("text/html");
write("A server error occured<br/>");
write("Error Message: " + errorMessage);
close();
}
}
function errorHandler(errorCode, httpResponseCode, errorPage, additionalInfo){
//Occured error is a server error
if (errorCode == 4) {
showErrorWindow(errorPage);
}
}
function afterUploadHandler(response){
//Some server-side error occurred
if (response.indexOf("complete") > -1){
showErrorWindow(response);
}
}
</script>
<?php
require_once "ImageUploaderFlashPHP/Uploader.class.php";
$uploader = new ImageUploaderFlash('Uploader1');
$uploader->getClientEvents()->setError("errorHandler");
$uploader->getClientEvents()->setAfterUpload("afterUploadHandler");
$uploader->render();
?>
If error details are not displayed, make sure that display_errors parameter in your php.ini is set to On.
Using Sniffer
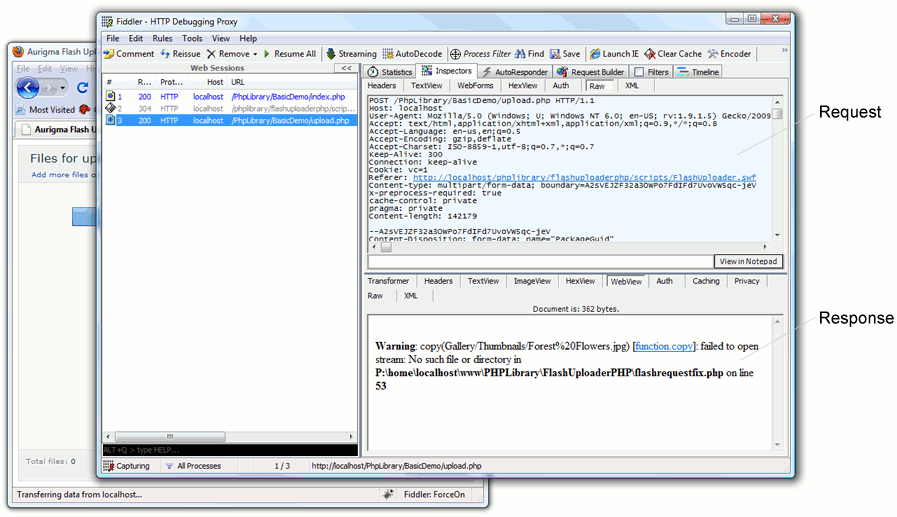
As an example of network analyzer tool we use the Fiddler. Here we discuss how to use it to debug server-side upload script.
- Open
index.phpin your browser. If it is able to send traffic to Fiddler, the corresponded session will be displayed in the Web Sessions pane of the tool. - Send a file via HTML5/Flash Uploader.
-
Double-click the
upload.phpsession in the Web Sessions pane.
Find upload session details in the left part of Fiddler's interface. Here it contains the POST request sent by HTML5/Flash Uploader and the response returned by your upload script. If your upload script contains an error this error details will be displayed in the returned response.
NoteIf error details are not displayed, make sure that
display_errorsparameter in yourphp.iniis set toOn.
Running Script in Debug Mode
Basically, PHP does not support debugging, but you can use third-party debuggers, such as Xdebug. You may use Xdebug with different IDEs (for example, with Eclipse), the Debugging PHP applications with xdebug article tells how to use Xdebug with Eclipse.
As well, you may use an IDE which supports debugging PHP scripts, such as CodeLobster PHP Edition.
See Also
Reference
Manual
- Saving Uploaded Files in HTML5/Flash Uploader PHP
- Configuring HTML5/Flash Uploader ASP.NET
- Basic Steps in Troubleshooting of HTML5/Flash Uploader