Sending File at Once or in Several Parts
Image Uploader Flash allows uploading files in the following modes:
Each mode has advantages and disadvantages. Let us examine all of them in detail.
Sending File in Single Request
This is default mode. To make Image Uploader Flash send a file in a single request, set the UploadSettings.ChunkSize to 0.
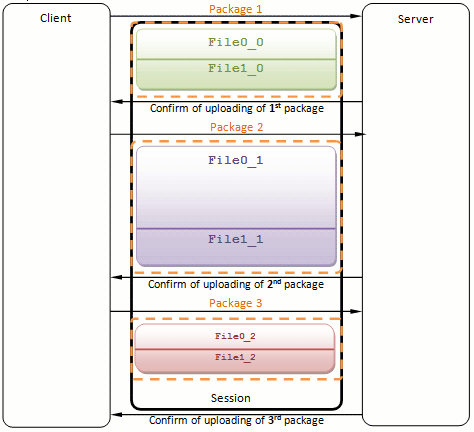
In this mode every request sending within an upload session contains all converted files created for one user-selected file. Image Uploader Flash prepares a POST request containing converted files and metadata and then submits this request (package) to the server. After that Image Uploader Flash waits for a confirmation of a successful upload of this package; when this confirmation is received, the next package is uploaded in the same manner. This procedure is repeated until all the user-selected files are uploaded. The next figure illustrates this mode.

Figure 1. Uploading a file in a single request.
Sending File in Several Chunks
To configure the chunk upload mode, set the ChunkSize to a positive integer (number of bytes allowed to upload within a request).
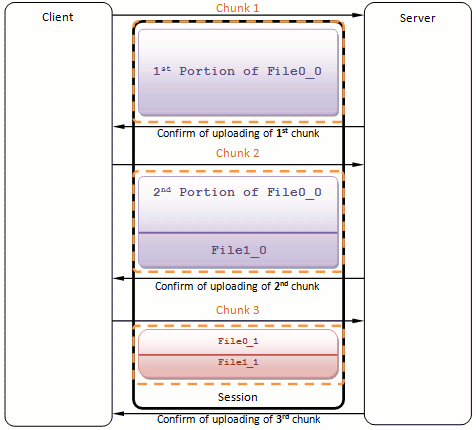
Here Image Uploader Flash restricts the POST request by size. It means that every request sending within an upload session cannot contain more than ChunkSize bytes of binary data. When Image Uploader Flash works in this mode it adds converted files and metadata to a POST request until the request length exceeds ChunkSize + metadata size bytes. If the last added file does not meet the chunk size limitation, Image Uploader Flash adds just a portion of this file to complete this chunk. The remaining portion will be added at the beginning of the next chunk. After that this request (chunk) is submitted to the server, and Image Uploader Flash waits for a confirmation of a successful upload of this chunk. When this confirmation is received, the next chunk is uploaded in the same manner. The figure below demonstrates the chunk upload mode.

Figure 2. Uploading in several chunks.
The maximum size of file you can send in chunk upload mode is 300Mb. The reason of this limitation is that the Adobe Flash Player requires loading a file to memory to perform any action on this file (including dividing the file into chunks). So, it is a good practice to set maximum allowed file size using the MaxFileSize property.
When you turn this mode on, it is highly recommended to use Image Uploader Flash ASP.NET or Image Uploader Flash PHP to handle upload on the server side. Both these libraries automatically compose files from chunks uploaded in separate HTTP requests, and provide access to them.
In the case of chunk upload mode converted files created for different user-selected files will be sent in separate requests even though they may fit in one chunk.
Comparison of Upload Modes
Client Side
- Total time of upload. Upload consists of three stages: establishing a connection, upload itself, and waiting for a confirmation of success. If a file is sent in a single request Image Uploader Flash performs connection initialization and finalization as many times as files selected to upload, whereas in the chunk upload mode these actions are repeated for every request. That is why uploading in several parts has some time overhead in comparison to the former one. However, usually this difference is not big enough to be noticed.
Server Side
-
Server-side limitations. The majority of web servers have limitations for maximum POST request length and script execution timeout. These limitations may cause the upload problem when the currently uploading request exceeds a maximum allowable length or the upload processing script works too long. Increasing these limitations is rather unsafe because it becomes easier to overload the server. That is why upload in parts may help. Thus, if it is expected that your users will upload large size file, we recommended to turn chunk upload mode on.
NoteIn the case of chunk upload usage, set the ChunkSize property to the little less value than a maximum POST request length limitation. The reason is that the physical size of the currently uploaded request (chunk) is ChunkSize + metadata fields.
- Upload script logic. Uploading files in multiple parts significantly complicates the logic of the upload processing script. In chunk upload mode you should bundle portions of files uploaded in separate requests. However, Image Uploader Flash ASP.NET and Image Uploader Flash PHP provide classes which allow operating with files sent in any considered here upload mode.