Customizing Tiles View
Tiles View is one of view modes available in the folder and upload panes (see the View Modes topic for detailed information about view modes). In Tiles View each file appears as a thumbnail (or icon for non-image files) with file details next to it. The following figure demonstrates how Tiles View looks like:

Image Uploader supports changing tiles appearance (tile size, preview thumbnail size, and tile colors) as well as customization of file details displayed inside tiles. Tiles View customization can be very helpful, for example, if you:
- use Image Uploader to upload well-described images, you can show large tiles with big thumbnails and description
- upload non-image files, you can display small preview thumbnail and show extended file details
- want to show different file details in the folder and upload panes
- take photo print orders, you may need to update file details at run-time, for example, to show number and size of prints selected by a client
Customizing Tile Appearance
The TileWidth and TileHeight properties allow changing tiles width and height. To set preview thumbnail size (or icon for non-image files) use the TilePreviewSize property.
File item colors in all view modes, including Tiles View, can be changed via the PaneItem properties set. Through these properties you can set item background color, item border color, and item text for different states (such as checked, selected, checked inactive, and etc.).
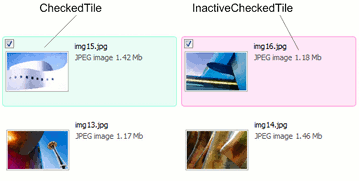
The code snippet below configures tiles appearance in the folder pane: tile size, preview thumbnail size, and checked item colors. The customized tiles look as follows:

<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="Tiles"
TileHeight="100" TileWidth="250"
TilePreviewSize="100" />
<PaneItem CheckedItemBorderColor="#99fdde"
CheckedItemColor="#e8fdf6;#c4fae8"
InactiveCheckedItemBorderColor="#fd99de"
InactiveCheckedItemColor="#fde8f6;#fac4e8" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setTileHeight(100);
$uploader->getFolderPane()->setTileWidth(250);
$uploader->getFolderPane()->setTilePreviewSize(100);
$uploader->getFolderPane()->setViewMode("Tiles");
$uploader->getPaneItem()->setCheckedItemBorderColor("#99fdde");
$uploader->getPaneItem()->setCheckedItemColor("#e8fdf6;#c4fae8");
$uploader->getPaneItem()->setInactiveCheckedItemBorderColor("#fd99de");
$uploader->getPaneItem()->setInactiveCheckedItemColor("#fde8f6;#fac4e8");
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Tiles',
tileHeight: '100',
tileWidth: '250',
tilePreviewSize: '100'
},
paneItem: { checkedItemBorderColor: "#99fdde",
checkedItemColor: "#e8fdf6;#c4fae8",
inactiveCheckedItemBorderColor: "#fd99de",
inactiveCheckedItemColor: "#fde8f6;#fac4e8"
}
});
u.writeHtml();
Customizing File Details
Each tile consists of a preview thumbnail and file details (text data displayed next to thumbnail). The previous section describes how to customize tile appearance and preview thumbnail size. Here we will talk about how to customize text data inside tiles. Image Uploader supports changing this text at two moments of time:
- in Image Uploader settings before it is displayed on a page. In this case you specify text template which is applied to all tiles. The template is able to display file-sensitive information, for example, each tile can contain file name, file size, etc.
- at run-time, what allows changing text information inside particular tile. Using Image Uploader JavaScript API you can reset information displayed inside a tile and specify whatever you need there. This technique suites the task when tiles should display text data depending on user input.
Setting up File Details Template
The TileTemplate property allows setting up file details template. A tile template is formed as a string, which can include simple text, HTML tags, and predefined variables. The template defines what file information are shown within a tile. Before a tile is displayed Image Uploader processes its template and applies tags and styles as well as populates variables with data. Within a template you can use the following:
- tags:
<p>and<span> - attributes:
style,rows(for<p>tag only),width(for<span>tag only; in percents or in pixels), andalign(for<span>tag only; can beleft,right, andcenter) - styles:
color,font-size(percent value, pixels like12px, or points like10pt),font-style(can beitalicornormal), andfont-weight(can beboldornormal)
Predefined variables allows to include file-sensitive information (file name, size, type, etc.) in a template. Here is the list of available variables:
| Variable name | Returned value |
|---|---|
FileName | file name |
FileSize | file size |
FileType | file type |
DateModified | file last modification date |
Dimensions | image size in pixels; an empty string for non-image files |
Description | user-given description of the file |
Tag | tag assigned to a file; tags can be specified via the file.tag property |
To utilize a predefined variable in a template, you should put variable's name in square brackets.
White spaces are not allowed between the '<' and the tag name, between '</' and the tag name, or inside '/>'.
The sample below demonstrates how to use tags, style, and predefined variables described previously; you can see the resulting tiles in the following figure:

<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="Tiles" TileHeight="100" TileWidth="250" TilePreviewSize="100"
TileTemplate="<p>[fileName]</p><p style='font-size: 85%; color: #555555' >Size:
<span style='font-weight: bold; color: #000000'>[FileSize]</span></p>
<p style='font-size: 85%; color: #555555' >Resolution:
<span style='font-weight: bold; color: #000000'>[Dimensions]</span></p>
<p rows='3' style='font-size: 85%; color: #555555'>Description:
<span style='font-weight: bold; color: #000000'>[Description]</span></p>" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setTileHeight(100);
$uploader->getFolderPane()->setTileWidth(250);
$uploader->getFolderPane()->setTilePreviewSize(100);
$uploader->getFolderPane()->setTileTemplate('<p>[fileName]</p>' .
'<p style="font-size: 85%; color: #555555" >Size: ' .
'<span style="font-weight: bold; color: #000000">[FileSize]</span></p>' .
'<p style="font-size: 85%; color: #555555" >Resolution: ' .
'<span style="font-weight: bold; color: #000000">[Dimensions]</span></p>' .
'<p rows="3" style="font-size: 85%; color: #555555">Description: ' .
'<span style="font-weight: bold; color: #000000">[Description]</span></p>');
$uploader->getFolderPane()->setViewMode("Tiles");
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Tiles', tileHeight: '100', tileWidth: '250', tilePreviewSize: '100',
tileTemplate: '<p>[fileName]</p><p style="font-size: 85%; color: #555555" >Size: ' +
'<span style="font-weight: bold; color: #000000">[FileSize]</span></p>' +
'<p style="font-size: 85%; color: #555555" >Resolution: ' +
'<span style="font-weight: bold; color: #000000">[Dimensions]</span></p>' +
'<p rows="3" style="font-size: 85%; color: #555555">Description: ' +
'<span style="font-weight: bold; color: #000000">[Description]</span></p>'
}
});
u.writeHtml();
Customizing File Details at Run-time
Run-time customization of file details inside tiles is supported in the upload pane only.
At run-time you can get access to file details of any file in the upload pane using the file.tileTemplate property. It is useful if you want to add some information specific for each user-selected file, for example, number and size of prints.
In short, the algorithm is quite simple:
- Choose a client-side event which will trigger file details update.
- Register an event handler.
- Implement the handler that will update file details templates.
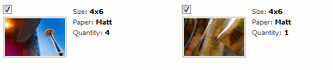
In the following sample we utilize the UploadFileCountChange event to imitate photo order process; it adds paper type and print size as constant strings along with random number of prints to file details of each user-selected file. The figure below shows the resulting tiles.

<aur:Uploader ID="Uploader1" runat="server">
<UploadPane ViewMode="Tiles" TileHeight="100"
TileWidth="250" TilePreviewSize="100" TileTemplate="" />
<ClientEvents>
<aur:ClientEvent EventName="UploadFileCountChange" HandlerName="onUploadFileCountChange" />
</ClientEvents>
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getUploadPane()->setViewMode("Tiles");
$uploader->getUploadPane()->setTileHeight(100);
$uploader->getUploadPane()->setTileWidth(250);
$uploader->getUploadPane()->setTilePreviewSize(100);
$uploader->getUploadPane()->setTileTemplate('');
$uploader->getClientEvents()->setUploadFileCountChange("onUploadFileCountChange");
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
uploadPane: {viewMode: 'Tiles', tileHeight: '100',
tileWidth: '250', tilePreviewSize: '100', tileTemplate: ''
},
events: {uploadFileCountChange: [onUploadFileCountChange]}
});
u.writeHtml();
The event handler, which sets the file description for each file with the empty description, is as follows:
function onUploadFileCountChange(){
var uploader = $au.uploader('Uploader1');
var fileCount = uploader.files().count();
for (var i = 0; i < fileCount; i++) {
if (uploader.files().get(i).tileTemplate() == null){
uploader.files().get(i).tileTemplate('<p style="font-size: 85%; color: #555555" >' +
'Size: <span style="font-weight: bold; color: #000000">4x6</span></p>' +
'<p style="font-size: 85%; color: #555555" >' +
'Paper: <span style="font-weight: bold; color: #000000">Matt</span></p>' +
'<p style="font-size: 85%; color: #555555" >' +
'Quantity: <span style="font-weight: bold; color: #000000">' + Math.floor(Math.random()*9 + 1) + '</span></p>');
}
}
}
See Also
Reference
- FolderPane.TileWidth Property
- FolderPane.TilePreviewSize Property
- FolderPane.TileTemplate Property
- UploadPane.TileWidth Property
- UploadPane.TilePreviewSize Property
- UploadPane.TileTemplate Property
- Client-side Events
- file.tileTemplate Property
- uploader.files Property
- $au.file Class
- PaneItem properties