Using ActiveX Uploader Installation Progress
Usually it takes some time to download and install ActiveX Uploader. Moreover, users have to perform additional actions to complete the installation of the control, for instance, click the information bars and accept security warnings. It all may confuse users and they may consider ActiveX Uploader as a security threat and cancel the installation. Because of this the control should display additional information while installation is in progress and provide users with instructions.
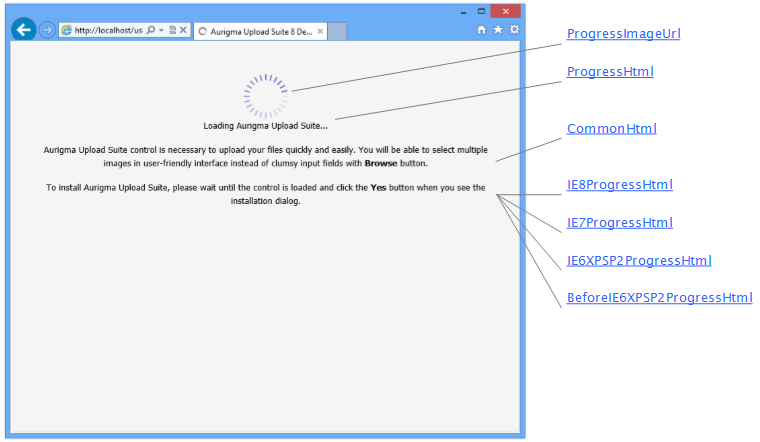
ActiveX Uploader enables this functionality displaying special screens instead of the control during two major phases: downloading and installation. The downloading screen is displayed when ActiveX Uploader is being downloaded from server to client; it contains a wait indicator, short descriptions, and the other instructions. The installation screen is displayed after ActiveX Uploader is completely downloaded; it provides the instructions on how to install the control.
This functionality is implemented in the InstallationProgress class. It includes a number of properties intended to configure these screens. All the properties can be divided into two groups according to the stage they appear on, except for one property. The CommonHtml contains a HTML-marked description of ActiveX Uploader displayed on both stages (downloading and installation). This description is intended to give users a brief explanation of what control is about to be installed.
Downloading Screen
This screen is useful in the case of slow Internet connection when downloading of ActiveX Uploader may take long time. You can put a wait indicator here and tell users to be patient while ActiveX Uploader is being loaded. You can use the following properties to configure this screen:
- ShowDownloadingScreen specifies whether this screen should be displayed.
- ProgressHtml specifies the text saying that
the downloading of ActiveX Uploader is in progress. Value defined in this property
can contain
{0}placeholder. Before displaying this screen, the placeholder is replaced with image URL defined in the ProgressImageUrl property (see the sample below). It allows you to customize images without changing HTML-marked text. - ProgressImageUrl specifies a custom image to display instead of default wait indicator (see description of ProgressHtml above for additional details).
- BeforeIE6XPSP2ProgressHtml, IE6XPSP2ProgressHtml, IE7ProgressHtml, IE8ProgressHtml, and IE9ProgressHtml specify downloading instructions depending on the browser type. Since different versions of browsers have different workflows of downloading add-ons you can use this set of properties to customize downloading instructions based on browser version ActiveX Uploader is about to be installed on.
- ProgressCssClass specifies a CSS class name to apply it to the downloading screen. This class should be declared in a source code of the page ActiveX Uploader is added to, or in the external CSS file linked to this page.

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="Aurigma.ImageUploader" Namespace="Aurigma.ImageUploader" tagprefix="aur" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Aurigma ActiveX/Java Uploader 7</title>
<style type="text/css">.DownloadingScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<aur:Uploader runat="server" ID="Uploader1" />
<aur:InstallationProgress runat="server" TargetControlID="Uploader1"
ProgressHtml="<p><img src=\"{0}\" /><br />Loading Aurigma ActiveX/Java Uploader...</p>"
ProgressImageUrl="mywaitIndicator.gif"
ProgressCssClass="DownloadingScreenStyle" />
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Aurigma ActiveX/Java Uploader 7</title>
<style type="text/css">.DownloadingScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<?php
require_once "ImageUploaderPHP/Uploader.class.php";
require_once "ImageUploaderPHP/InstallationProgress.class.php";
$uploader = new Uploader("Uploader1");
$ip = new InstallationProgress($uploader);
$ip->setProgressHtml("<p><img src=\"{0}\" /><br />Loading Aurigma ActiveX/Java Uploader...</p>");
$ip->setProgressImageUrl("mywaitIndicator.gif");
$ip->setProgressCssClass("DownloadingScreenStyle");
$uploader->render();
?>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Aurigma ActiveX/Java Uploader 7</title>
<script type="text/javascript" src="Scripts/aurigma.uploader.js"> </script>
<script type="text/javascript" src="Scripts/aurigma.uploader.installationprogress.js"> </script>
<style type="text/css">.DownloadingScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<script type="text/javascript">
var u = $au.uploader({id: 'Uploader1',
width: '640', height: '480',
// other params
});
var ip = $au.installationProgress(u);
ip.progressHtml('<p><img src=\"{0}\" /><br />Loading Aurigma ActiveX/Java Uploader...</p>');
ip.progressImageUrl('mywaitIndicator.gif');
ip.progressCssClass('DownloadingScreenStyle');
u.writeHtml();
</script>
</body>
</html>
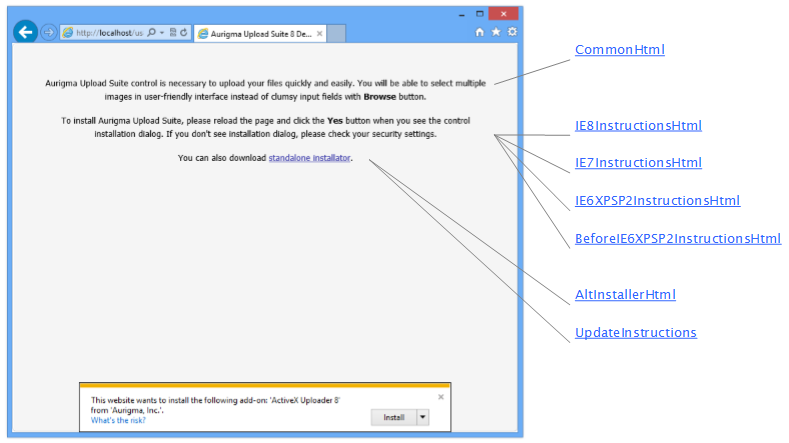
Installation Screen
Installation phase starts after ActiveX Uploader is completely downloaded and the security warning is about to be displayed. Thus, you can use it to provide users with the instructions on how to install the control or describe an alternative way (e.g. use a standalone installer) in the case if there are installation problems. The following properties can be used to configure this screen:
- ShowInstallationScreen specifies whether this screen should be displayed.
- BeforeIE6XPSP2InstructionsHtml, IE6XPSP2InstructionsHtml, IE7InstructionsHtml, and IE8InstructionsHtml specify installation instructions depending on the browser type. Since different versions of browsers have different workflows of installing add-ons you can use this set of properties to customize installation instructions based on browser version ActiveX Uploader is about to be installed on.
- AltInstallerHtml specifies a HTML-marked text appended to installation instructions in the case when ActiveX Uploader is being installed in Internet Explorer (see the sample below).
- UpdateInstructions specifies common instructions on how to update ActiveX Uploader in Internet Explorer. This property appears if an earlier version of the control is already installed on the client machine and needed to be updated.
- InstructionsCssClass specifies a CSS class name to apply it to the installation screen. This class should be declared in a source code of the page ActiveX Uploader is added to, or in the external CSS file linked to this page.

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="Aurigma.ImageUploader" Namespace="Aurigma.ImageUploader" tagprefix="aur" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Aurigma ActiveX/Java Uploader 7</title>
<style type="text/css">.InstallationScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<aur:Uploader runat="server" ID="Uploader1" />
<aur:InstallationProgress runat="server" TargetControlID="Uploader1"
AltInstallerHtml="<p>You can also download <a href="http://mysite.com/standaloneInstaller/">
standalone installator</a>.</p>"
InstructionsCssClass="InstallationScreenStyle" />
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Aurigma ActiveX/Java Uploader 7</title>
<style type="text/css">.InstallationScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<?php
require_once "ImageUploaderPHP/Uploader.class.php";
require_once "ImageUploaderPHP/InstallationProgress.class.php";
$uploader = new Uploader("Uploader1");
$ip = new InstallationProgress($uploader);
$ip->setAltInstallerHtml("<p>You can also download <a href=\"http://mysite.com/standaloneInstaller/\">
standalone installator</a>.</p>");
$ip->setInstructionsCssClass("InstallationScreenStyle");
$uploader->render();
?>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Aurigma ActiveX/Java Uploader 7</title>
<script type="text/javascript" src="Scripts/aurigma.uploader.js"> </script>
<script type="text/javascript" src="Scripts/aurigma.uploader.installationprogress.js"> </script>
<style type="text/css">.InstallationScreenStyle {
background-color:#ffffff;font-family:verdana;font-size:11px;padding:10px;text-align:center;
}
</style>
</head>
<body>
<script type="text/javascript">
var u = $au.uploader({id: 'Uploader1',
width: '640', height: '480',
// other params
});
var ip = $au.installationProgress(u);
ip.altInstallerHtml('<p>You can also download <a href="http://mysite.com/standaloneInstaller/">'
+ 'standalone installator</a>.</p>');
ip.instructionsCssClass('InstallationScreenStyle');
u.writeHtml();
</script>
</body>
</html>