Behavior
This topic tells about how to change ActiveX/Java Uploader behavior. Here we will consider the following themes:
- selecting files for upload with a single click
- turning on instant upload mode
- providing custom messages through the Information Bar
- Mac OS peculiarities
Simplified Files Selection
Usually ActiveX/Java Uploader offers a user two ways to select files: click a check box or drag-and-drop a file to the upload pane. If both these methods are somehow wrong for you, you can turn on simplified files selection mode using the Uploader.EnableCheckByClick property. This mode allows selecting a file by clicking on a whole item in the folder pane, which is faster and simpler (but has some limitations).
If simplified files selection is enabled, files cannot be opened by double-clicking and multiple selection is not supported with this mode.
The following configuration turns on simplified files selection:
<aur:Uploader ID="Uploader1" runat="server" EnableCheckByClick="true" />
$uploader = new Uploader("Uploader1");
$uploader->setEnableCheckByClick(true);
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
EnableCheckByClick : true
});
Instant Upload
In ActiveX/Java Uploader the standart process of file upload consists of the following steps:
- User selects files to upload.
- User edits upload list (if it is needed).
- User clicks the Upload button.
- ActiveX/Java Uploader sends files to the server.
Sometimes it is useful to start the upload process right after a user has added files to the upload pane; this upload mode is called instant upload. It is useful, for example, if you need a simple drop-box-like user interface in your web application.
The UploadSettings.EnableInstantUpload property enables/disables instant upload mode. When this mode is turned on, upload process consists of two steps only:
- User selects files to upload.
- ActiveX/Java Uploader sends files to the server.
The following configuration turns on instant upload mode:
<aur:Uploader ID="Uploader1" runat="server">
<UploadSettings EnableInstantUpload="true" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getUploadSettings()->setEnableInstantUpload(true);
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
uploadSettings: {
enableInstantUpload: true,
}
});
Custom Messages in Information Bar
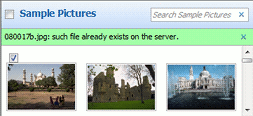
ActiveX/Java Uploader displays information and error messages in the Information bar. There are predefined Messages, which text can be customized, but sometimes they are not enough; especially, when your application logic is complex. The informationBar.show(String, String) method allows you to display your own message in the Information bar so it looks like a standard ActiveX/Java Uploader message. This is very useful in order to keep the user interface uniform.
To specify text of your message use the first argument of the informationBar.show(String, String) method. The second parameter is the message type: error or information message.
The following example gives an idea of how to use the informationBar.show(String, String) method to warn a user about duplicate files. Here we use the UploadFileCountChange event to check for duplicates of user-selected files on the server. When number of files in the Upload pane is changed, each user-selected file is tested for duplicates, and, if any, the related message containing file name is displayed.

<aur:Uploader ID="Uploader1" runat="server">
<Converters>
<aur:Converter Mode="*.*=SourceFile" />
</Converters>
<ClientEvents>
<aur:ClientEvent EventName="UploadFileCountChange" HandlerName="onUploadFileCountChange" />
</ClientEvents>
</aur:Uploader>
$uploader = new Uploader('Uploader1');
$converters = &$uploader->getConverters();
$converter = new Converter();
$converter->setMode("*.*=SourceFile");
$converters[] = $converter;
$uploader->getClientEvents()->setUploadFileCountChange("onUploadFileCountChange");
$uploader->render();
var u = $au.uploader({
id: 'Uploader1',
converters : [{mode: "*.*=SourceFile"}],
events: {uploadFileCountChange: [onUploadFileCountChange]}
});
UploadFileCountChange event handler:
<script type="text/javascript">
function hasDuplicate(userSelectedFile)
{
//For demonstration purpose only
return true;
//In real-life application this function should return true
//if the file has a duplicate on the server and false otherwise.
}
function onUploadFileCountChange(){
var uploader = $au.uploader('Uploader1');
var fileCount = uploader.files().count();
for (var i = 0; i < fileCount; i++) {
if (hasDuplicate(uploader.files().get(i))){
uploader.informationBar().show(uploader.files().get(i).name() +
": such file already exists on the server.","Message");
}
}
}
</script>
Mac OS peculiarities
Java support in Mac OS is limited, as a result drag-and-drop feature does not work in Java Uploader under Mac OS. By default Java Uploader offers a user to drag files to the upload pane. You can set the Mac OS specific text via the UploadPane.DropFilesHereMacText property to avoid misunderstanding.
The Uploader.OpenFileDialog property allows to choose whether to use the standard Java Uploader Open File dialog or the Mac OS native one. Please, pay attention that the native dialog does not allow to select multiple files.