Image Editor
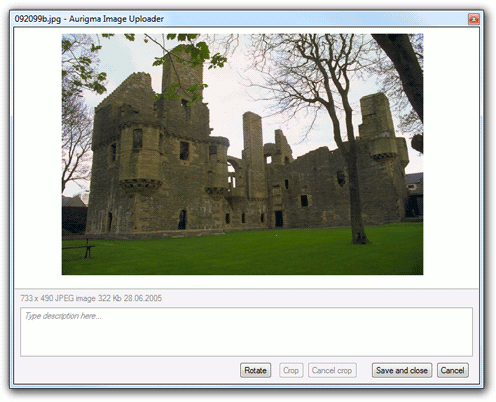
ActiveX/Java Uploader comes with a built-in image editor allowing users to preview and edit their images as well as attach text descriptions. Image editor is enabled by default and can be launched by clicking the image editor control or by selecting the corresponding context menu item.

Image editor supports two image-editing operations, namely, rotation and cropping. Rotation can be performed by clicking the Rotate button. To crop an image you should select the desired area using the rectangle rubberband and click Crop to apply transformation and continue editing or Save and close to apply crop and exit the image editor.
All its buttons, text labels, and colors are customizable via the ImageEditor properties. See the Customizing Appearance in ActiveX/Java Uploader topic for details.
If you do not need to provide your users with an ability to edit their images, you can disable it by setting the
Uploader.EnableImageEditor property to
false. Additionally, the image editor functionality can be partially disabled via
the following properties:
- ImageEditor.EnableCrop enables or disables the
cropping functionality. If it is
false, the rectangular area cannot be selected and Crop and Cancel crop buttons are hidden. - Uploader.EnableRotation enables or disables the
rotation functionality. If it is
false, the Rotate button is hidden. Note that this property affects the rotation control, too. - Uploader.EnableDescriptionEditor enables or
disables the adding description ability. If it is
falsethe description field is hidden. Note that this property affects the description editor control, too.