View Modes
View modes allow users to browse their files in a familiar way. There are four view modes that are available for use in both the folder and upload panes. Users can change view mode via the context menu by clicking the right mouse button on the folder or upload pane. They are:
Moreover, you can set a default mode using the FolderPane.ViewMode and UploadPane.ViewMode properties.
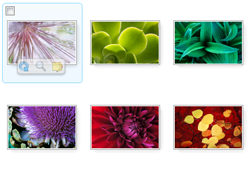
Thumbnails
This mode is mostly used for browsing image files. It displays files as large thumbnails without any additional information. However, if users want to know a file name, they just need to move the mouse pointer over the thumbnail.

Use the following code to display files initially in this mode.
<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="Thumbnails" />
<UploadPane ViewMode="Thumbnails" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setViewMode("Thumbnails");
$uploader->getUploadPane()->setViewMode("Thumbnails");
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Thumbnails'},
uploadPane: {viewMode: 'Thumbnails'}
});
Tiles
This view is intended for displaying files of various types. Here each file appears as a thumbnail (or icon for non-image files), with a file name and details (file type, last modification date, and file size) on the right. This is the most informative mode; however, it requires much space to display a file.

Use the following code to display files initially in this mode.
<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="Tiles" />
<UploadPane ViewMode="Tiles" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setViewMode("Tiles");
$uploader->getUploadPane()->setViewMode("Tiles");
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Tiles'},
uploadPane: {viewMode: 'Tiles'}
});
You can customize Tiles View in the following ways: change tiles and/or thumbnails size, customize file information. For more information see the Customizing Tiles View in ActiveX/Java Uploader topic.
The following picture demonstrates the view, where tiles are larger than default and file information containing file name, file size, image resolution, and user-given description.

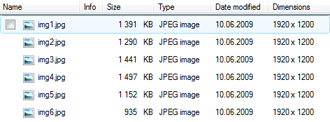
Details
In this view, a table in which each row corresponds to a file is displayed. The table contains six columns:
- Name
- Info
- Size
- Type
- Last modification date
- Image dimensions
This view shows more information about files.

Use the following code to display files initially in this mode.
<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="Details" />
<UploadPane ViewMode="Details" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setViewMode("Details");
$uploader->getUploadPane()->setViewMode("Details");
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'Details'},
uploadPane: {viewMode: 'Details'}
});
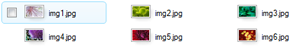
List
This view is used to browse files of various types. It displays files as small thumbnails (or icons for non-image files) with names on the right. The advantage of this view is that more files can be seen at a time.

Use the following code to display files initially in this mode.
<aur:Uploader ID="Uploader1" runat="server">
<FolderPane ViewMode="List" />
<UploadPane ViewMode="List" />
</aur:Uploader>
$uploader = new Uploader("Uploader1");
$uploader->getFolderPane()->setViewMode("List");
$uploader->getUploadPane()->setViewMode("List");
var u = $au.uploader({
id: 'Uploader1',
folderPane: {viewMode: 'List'},
uploadPane: {viewMode: 'List'}
});